ベクタでハーフトーン化するスクリプト

概要
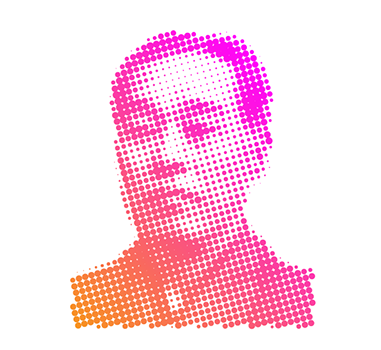
Illustratorドキュメント上の任意のアイテムを、単色(黒)のハーフトーンに変換するスクリプトです。
ハーフトーンの各ドットは、アンカーポイント4つの円形のパスになります。パスなので後から自由に色などを変更できます。
※あくまで「ハーフトーン風のデザイン」を作るためのものです。印刷のための網点化を目的としたものではない点にご注意ください。
Illustrator CS6~CC2023(Win・Mac)で動作します。
更新履歴
2023-08-25
・おまけ2として、カラーハーフトーンを作るスクリプトを追加しました
Ver1.3 - 2022/10/07
・「位置調整」機能を追加(左右/上下対称なトーンを作りやすくなりました)
・全体的に精度が少し向上しました
Ver1.2 - 2022/03/30
・スクリプト使用後にドキュメント単位設定が変わってしまう場合がある問題を修正
・おまけ1として、正方形、六角形のハーフトーンが作れるスクリプトを追加
Ver1.1 - 2022/03/18
・ハーフトーン化のアルゴリズムを修正。(輪郭線のあるイラスト等を綺麗に処理できなかった問題がある程度改善した)
Ver1.0 - 2022/03/16
使い方
※使用前に、ドキュメントを保存しておくことをおすすめします。
①Illustratorのドキュメント上で、アイテムを1つ選択します。
②Illustratorのファイルメニューから、「スクリプト」→「その他のスクリプト」を選択し、「ベクタでハーフトーン化.jsx」を開きます。
③ダイアログが表示されますので、下記を参考に設定して「OK」を押します(一瞬、新規ドキュメントが生成されますが正常な動作です)。
ダイアログの詳細
■間隔
ドットとドットの中心の間隔を指定します。
■角度
スクリーンの角度を指定します。
■濃度補正
通常は0に設定してください。0より小さいと全体的に明るめ、0より大きいと全体的に暗めのトーンになります。
■最小半径
ドットの半径が指定した値より小さくなるとき、ドットを描画しません。
応用例
■ハーフトーンにグラデーションの塗りをつける

①当スクリプトを使ってハーフトーンを作ります。
②ハーフトーンの塗りをいったん「なし」にします。
③ハーフトーンを選択してアピアランスパネルを開き、「グループ」と表示されていることを確認して、塗りを追加します。
④グラデーションを適用します。
■ハーフトーンを文字でクリッピングする

①当スクリプトを使って適当なグラデーションからハーフトーンを作ります。
②文字をアウトライン化し、メニューの「オブジェクト」→「複合パス」→「作成」で複合パスにします。
③ハーフトーンの前面に複合パス化した文字を置き、両方選択した状態で右クリック→「クリッピングマスクを作成」します。
■ハーフトーンでにじんだ文字を作る

①文字を選択し、「効果」→「ぼかし」→「ぼかし(ガウス)」を実行します。
②当スクリプトでハーフトーン化します。このとき、「濃度補正」を+20くらいにしておきます。(ぼかし効果をかけると黒が少し薄くなるため)
■効果の「ラフ」や「パンク・膨張」でアレンジ
①上記で作成したハーフトーンに、「効果」→「パスの変形」→「ラフ」や「パンク・膨張」を適用します。

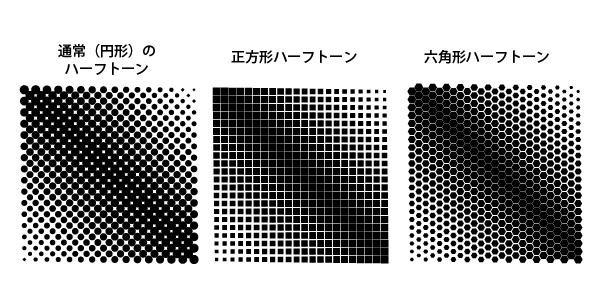
おまけ1「正方形ハーフトーン」と「六角形ハーフトーン」
正方形や正六角形のドットでハーフトーン化するスクリプトです。使い方は「ベクタでハーフトーン化するスクリプト」とほぼ同じです。

おまけ2「ベクタでカラーハーフトーン化」
※注意 このスクリプトは、大量のパスを「描画モード:乗算」で重ねます。あまりドットを多く(間隔を小さく)しすぎると、Illustratorの動作が重くなるだけでなく、そのままpdfとして配布した場合に、pdfを観覧する側にも負担をかけるおそれがあります。そのあたりを承知の上で、配布前にラスタライズするなど、適切な処理ができる方のみご利用ください。
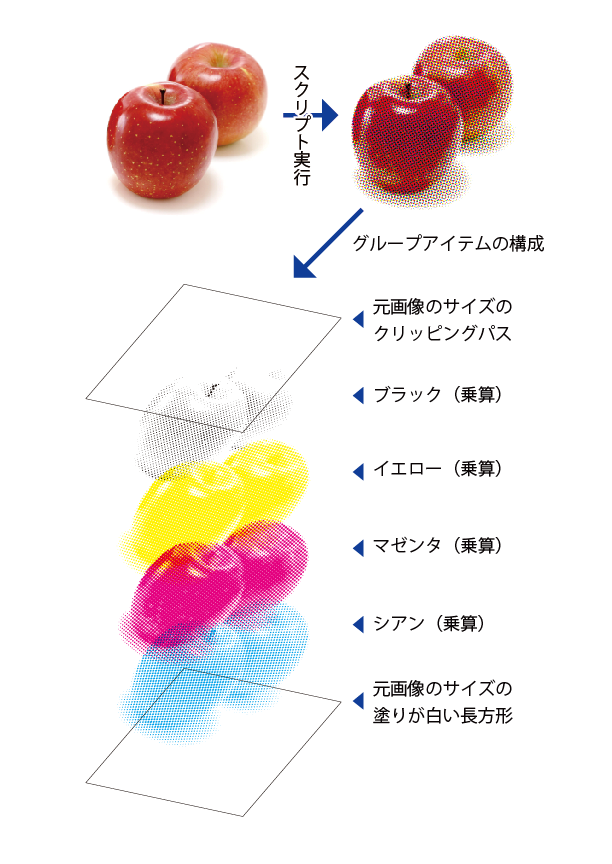
カラーモードCMYKのドキュメント上で、アイテムを1つ選択し「ベクタでカラーハーフトーン化.jsx」を実行すると、以下のような構成のグループアイテムが生成されます。

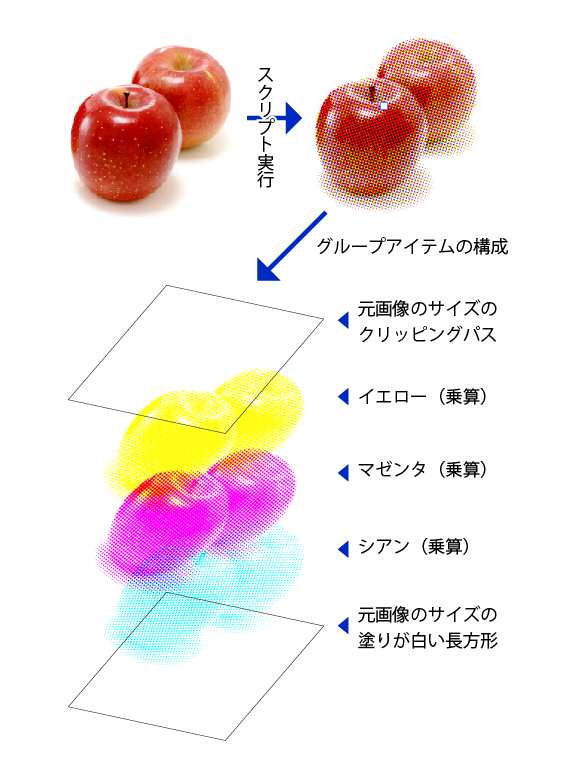
ドキュメントのカラーモードがRGBの場合は以下のようになります。
※RGBにおけるシアン(R=0,G=255,B=255)、マゼンタ(R=255,G=0,B=255)、イエロー(R=255,G=255,B=0)は乗算で重ねると完全なブラック(R=0,G=0,B=0)になるため、Kプレートはありません。

スクリプトを素早く実行するには
毎回『その他のスクリプト』からjsxファイルを選択するのは面倒なので、以下のいずれかの方法で素早く実行できるようにしておくと便利です。
★メニューに表示されるようにする
jsxファイルを所定のスクリプトフォルダに入れておくと、ファイルメニューの『スクリプト』内にメニューとして表示されます。
スクリプトフォルダは、標準では以下の場所にあります。
◇Macの場合
/アプリケーション/Adobe Illustrator CC 2022/プリセット/ja_JP/スクリプト
◇Windowsの場合
C:\Program Files\Adobe\Adobe Illustrator CC 2022\Presets\ja_JP\スクリプト
※"CC 2022"の部分は使用するIllustratorのバージョンによって変わります。複数のバージョンで使いたい場合はそれぞれの場所にコピーする必要があります。
★ツールを使う
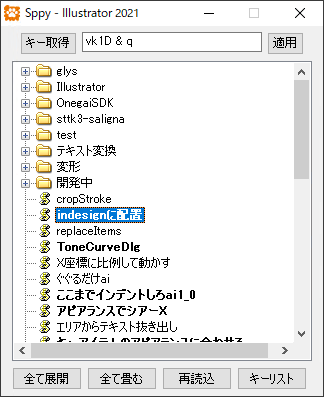
スクリプトを便利に使うための様々なツールが有志の方々により開発されています。私も『Sppy』という、キーボードショートカットでスクリプトを実行できるソフトを作っていますのでWindowsの方は使ってみてください。
・SPAi(Mac用、ものかの氏作)
http://tama-san.com/spai/
・Sppy(Windows用)
http://sysys.zouri.jp/sppy/
このソフトを利用して発生したいかなる損害についても、作者は一切の責任を負いません。
このスクリプトはExtendScriptで開発していますが、jsxbin形式での配布になります。元のコードを見ることはできません。
お問い合わせは、BOOTHのメッセージ機能、下のコメント欄、ツイッターへどうぞ。





イロイロ数値をいじったり、
オブジェクトを拡大縮小したりしてるのですが、
なかなか上手い具合にハーフトーンにならず、
ほぼほぼベタであったり、
スカスカであったり・・・
よい方法ありますか?
ちなみに初期設定値に戻せますか?
初期値は「間隔:5、角度:45、濃度補正:0、最小半径:0.1」です。
濃度補正が0に近い値(-20~20くらい)なら、そんなに極端なことにはならないはずですが…。もし不具合っぽいようだったら、動作環境など詳しく教えてください。
グレーの正円などをハーフトーン化したときに、左右上下ともにアミの位置をシンメトリーにしたいのですが、数値の入れ方のコツはありますか?
現状は、アミを半分消し、反転コピーすることでシンメトリーなアミの位置にしています。
おっしゃる通り、左右上下対称なトーンを作るの大変難しいようでしたので、新たにそのための機能を追加しました。
BOOTHからダウンロードできますので使ってみてください。
スクリプト実行時に「位置調整」で「ドットの中心を中央に」か「隙間の中心を中央に」かを選べます。
早速ありがとうございます!
スキルの素晴らしさに尊敬がやみません。